本篇文章主要介绍了详解vue与后端数据交互(ajax):vue-resource,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
”vue与后端数据交互 vuejs与后端交互 vue 前后端交互“ 的搜索结果
总的来说,该组件通过getPageList方法获取数据,使用$API.upload.reqListAllInfo方法 来请求服务器上的数据。如果请求成功,则将数据存储在uploadLogList数组中,如果 请求失败,则在控制台中输出错误信息。如果请求...
vuejs前后端数据交互之从后端请求数据的实例本文将向大家介绍一种用vue-resource从后端请求数据的方法。比如说从后端请求一张表过来,(1)首先,在data中return一个msg:[]数组来接收表的数据;(2)在方法中定义一个...
Vue.js通过使用其核心库和相关插件,使得与后端API的交互得更加简单和高效。下面我们将概述Vue.js后端API之间的基本理。首先,Vue.js提供了一个响应式的数据绑定系统。这意味着当数据发生变化时Vue.js会自动更新相关...
本篇文章主要介绍了vue-Resource(与后端数据交互),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
本人对vue与后端数据交互不是很懂,搜索了很多关于vue与后端数据交互介绍,下面我来记录一下,有需要了解的朋友可参考。希望此文章对各位有所帮助。必须引入一个库:vue-resource1.获取普通文本数据比如:a.txt:welcomet...
本人对vue与后端数据交互不是很懂,搜索了很多关于vue与后端数据交互介绍,下面我来记录一下,有需要了解的朋友可参考。希望此文章对各位有所帮助。必须引入一个库:vue-resource1.获取普通文本数据比如:a.txt:welcomet...
Vue中前端与后端如何交互?
标签: vue.js
Vue中前后端交互Promise的基本使用基本使用多个请求,链式编程Promise的API---实例方法Promise的API---对象方法 Promise的基本使用 基本使用 new一个promise,为其传入一个函数作为参数,这个函数中传入两个参数,...
本文简单记录了vue前端与Django后端数据交互
VUE进行前后端交互
标签: vue.js javascript 前端
vue前后端访问
有很多教程都是面对后端想前端传递的数据,当遇到了前端想后端发送数据时,很多教程却有点儿麻烦。几经探索,我找到了一条适合自己发展的ssm 特色之路。现在给大家分享分享。 前端代码 // 用户注册 export function ...
本篇文章主要介绍了vue结合axios与后端进行ajax交互的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
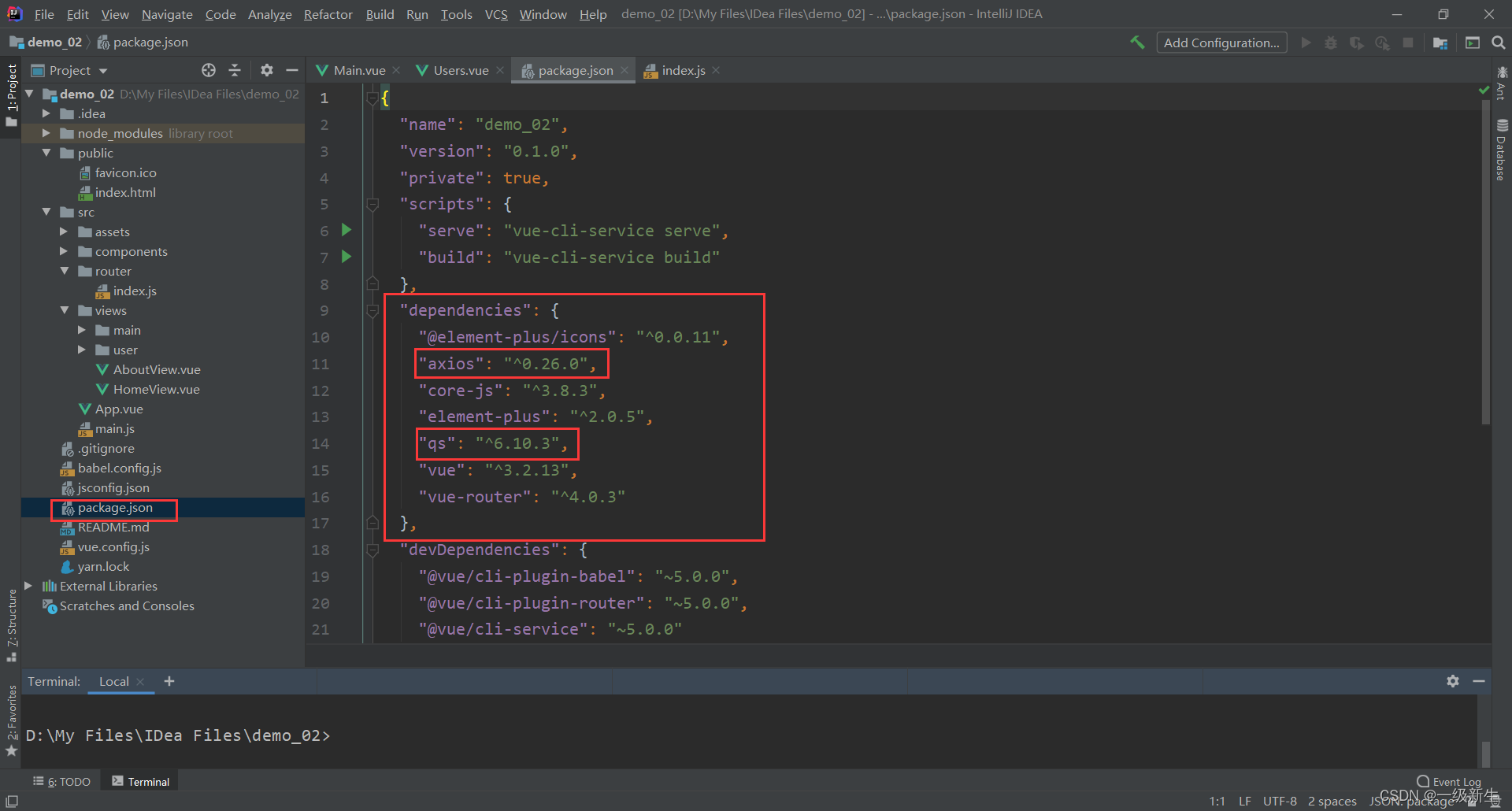
4、通过'axios'内置包,把从后端获取的数据导出绑定到RoleView.vue视图中 4.1 关于 'axios'内置包的导入 在vue3中'axios'内置包是可以直接在指定的js文件或vue文件中被导入为局部变量,且可以被javascript方法正常...
Vue前后端数据交互
标签: vue.js javascript 前端
Vue进行前后端数据交互,我说一下我学习的方法。
主要介绍了使用django和vue进行数据交互的方法步骤,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
此项目为一个基于Vue的前后端分离的在线考试系统项目 使用了 Vue 全家桶+ES5ES6ES7+Webpack 等前端新技术 后端基于SpringBoot搭建SSM框架 包括学生端、教师端和管理员端 采用模块化、组件化、工程化的模式开发 教师...
Vue前后端交互六、Vue前后端交互1. 前后端交互模式2. Promise的相关概念和用法Promise基本用法**then参数中的函数返回值**基于Promise处理多个Ajax请求demoPromise常用API3. fetch进行接口调用fetch基本用法fetch...
本人对vue与后端数据交互不是很懂,搜索了很多关于vue与后端数据交互介绍,下面我来记录一下,有需要了解的朋友可参考。希望此文章对各位有所帮助。必须引入一个库:vue-resource1.获取普通文本数据比如:a.txt:welcomet...
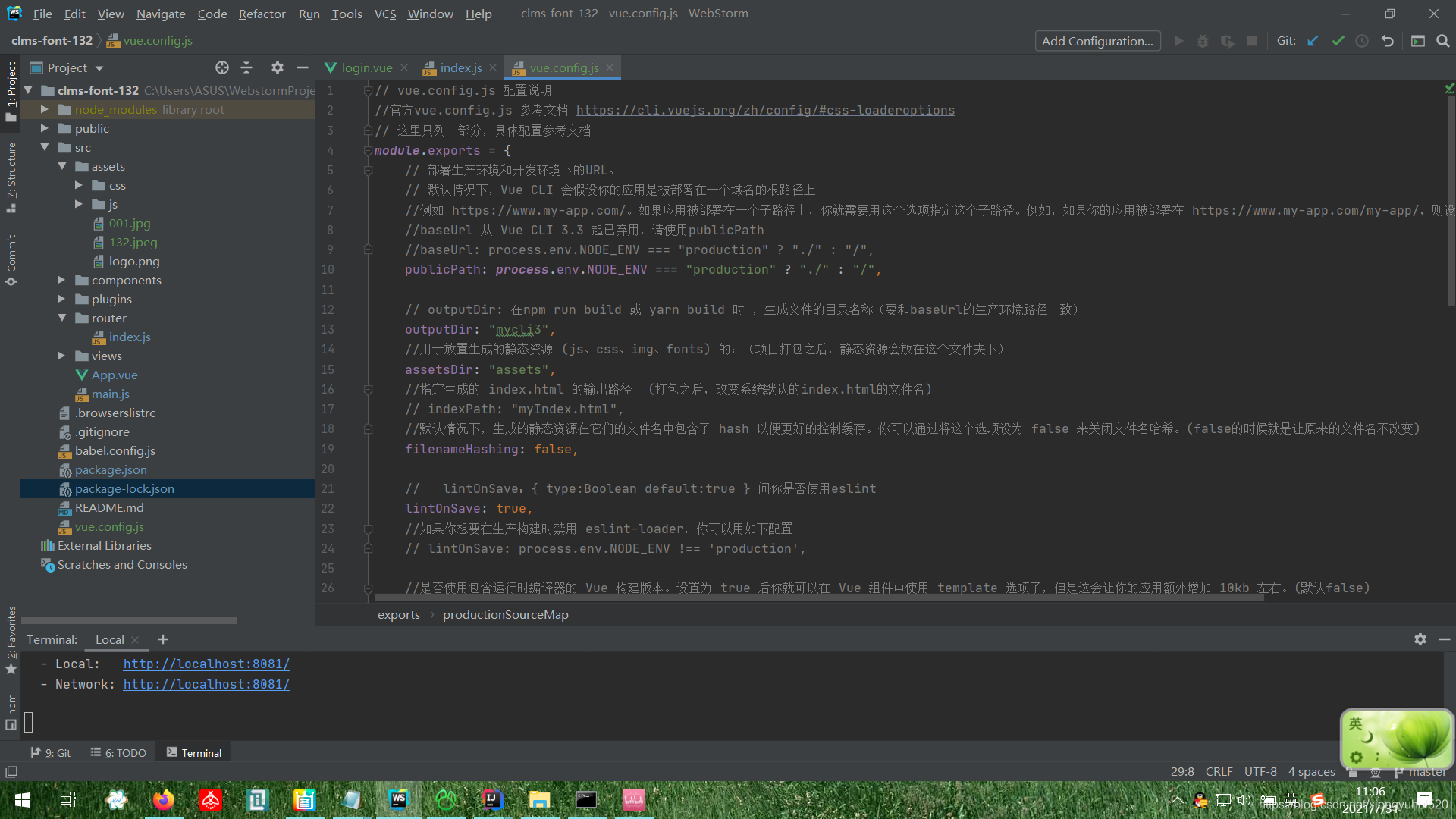
本文将详细介绍如何部署Vue框架,进行项目构建,并深入讨论前后端交互的方法。文件),将模板、脚本和样式组合在一个文件中,使得代码更加模块化和可维护。Vue CLI是Vue.js的官方脚手架工具,用于快速搭建Vue项目。...
1、安装 npm install axios --save 2、在main.js文件引入 import Axios from 'axios';//后台交互 Vue.prototype.$http=Axios //defaults 设置全局默认路径 ... // console.log('这是返回的客户数据')
Vue - 与后端交互
标签: vue
Vue - 与后端交互零:与后端交互 - ajax版本1 - 出现了跨域问题版本2 - 解决了跨域问题版本3 - 后端读取json文件传到前端一:fetch1.简介2.实例二:Axios1.简介2.实例三:计算属性1.通过计算属性实现名字首字母大写2...
文章目录Vue前后端交互引入:Vue前后端交互一、基于jQuery的ajax前后端交互模式前端后端二、使用fetch前后端交互fetch基本用法与请求参数fetch基本用法fetch请求参数fetch前后端交互前端后端三、前后端交互之axios...
今天小编就为大家分享一篇vuejs前后端数据交互之从后端请求数据的实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
推荐文章
- 小说网站系统源码|PHP付费小说网站源码带app-程序员宅基地
- Swift编码规范_swift 正则判断文件类型-程序员宅基地
- 关于shell 中return用法解释(转)_shell return-程序员宅基地
- Linux编译宏BUILD_BUG_ON_ZERO-程序员宅基地
- c51语言单片机打铃系统设计,基于单片机的自动打铃系统的设计-程序员宅基地
- 在php中使用SMTP通过密抄批量发送邮件-程序员宅基地
- python数据清洗+数据可视化_python课程题目数据清除与可视化-程序员宅基地
- 【11g】3.3 Oracle自动存储管理存储配置_oraclestorageoptions-程序员宅基地
- signature=b2f9171fa2897cefe08a669efaf58433,FULFILLMENT TRACKING IN ASSET-DRIVEN WORKFLOW MODELING-程序员宅基地
- 宜兴市计算机中等学校,重磅!江苏省陶都中等专业学校正式揭牌!-程序员宅基地